Optimization page speed Google™ website PageSpeed Insights

Optimization page speed Google™ website PageSpeed Insights
Why is page speed important?
1
Google™ lowers the rankings of free websites
Google is gradually lowering the positions of free websites in search results, both for mobile and desktop results. This situation results from the giant’s concern to provide users with content that will give them a positive experience when in contact with it, and this is ensured, among others, by: fast website/www.shop.
2
A faster website results in higher sales
Greater sales of your website thanks to an increased conversion rate. Faster websites convert much better. A conversion is when a user performs a desired action, such as a purchase in an online store or a contact in B2B.
About Google™ Page Speed Insights
Google PageSpeed Insights is a free tool created by Google™, thanks to which you can check the loading time of your website on computers and mobile devices – SEO audit. You will also learn what you need to improve on the website to make it more convenient and faster for users to use it, so you will have a chance to achieve your business goals.
The test shows the resulting data during a specific test using the Lighthouse tool – the results are marked as “Laboratory data”, and data from actual user visits to the tested website using the CrUX (Chrome User Experience Report) mechanism. Such data already ensures that website optimization will be effective.

What does Google™ evaluate?
LCP
LCP (Largest Contentful Paint) - This is a Core Web Vitals metric and measures when the largest piece of content becomes visible. LCP is used to determine when the main content of a page has finished rendering on the screen.

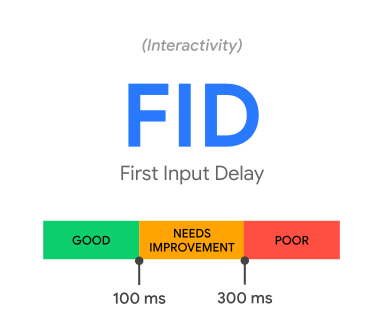
FID
FID (First Input Delay) - measures the time from the first user interaction with your website to the time when the browser can actually respond to this interaction.

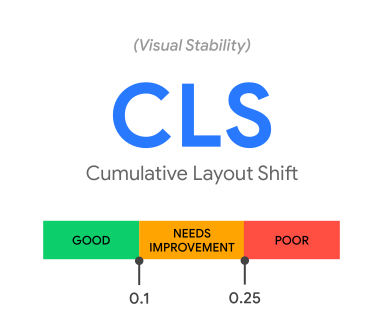
CLS
CLS (Cumulative Layout Shift) - is a Google indicator that measures an event related to user experience. This is the main indicator and ranking factor in 2021.

Selected sources:
- https://developers.google.com/speed/docs/insights/v5/about,
- https://webmasters.googleblog.com/search/label/speed,
- https://developers.google.com/web/fundamentals/performance/speed-tools?hl=pl-PL,
- https://developers.google.com/web/tools/chrome-user-experience-report?hl=pl-PL,
- https://web.dev/performance-scoring/
How do we optimize?
Use of CDN servers
CDN stands for Content Delivery Network and is a service that involves installing fragments of a website on many data servers. As a result, the website always works faster. We gain: shortening the geographical data path, relieving the main HTTP server, asynchronous data loading.
Optimization of webP graphics
WebP is a standard for image files introduced in 2010 and supported by Google. Its main advantage is a higher degree of size compression compared to the most commonly used formats on websites today, such as jpeg, gif or the transparent png format.
Cache usage
Cache memory is a mechanism in which some of the data collected in resources with long access times and lower bandwidth is additionally stored in memory with faster access. Thanks to this, we improve the speed of access to your website. During optimization work, we use both server side cache (caching content generated by the server) and client side cache (caching content locally - on the end user's computer for a specified period of time).
Code optimization and minification
JavaScript and CSS code may delay page loading if placed in the
section at the top of the page. JavaScript runs on the browser side, so the page waits for the file to be fully loaded and perform a number of functions it has encoded in it - then displays the rest of the page. It is worth making sure that our JavaScript scripts are loaded at the very bottom of the page before closing the tag or using asynchronous script loading. Code optimization, HTML compression, CSS compression, minificationEffectiveness of website optimization
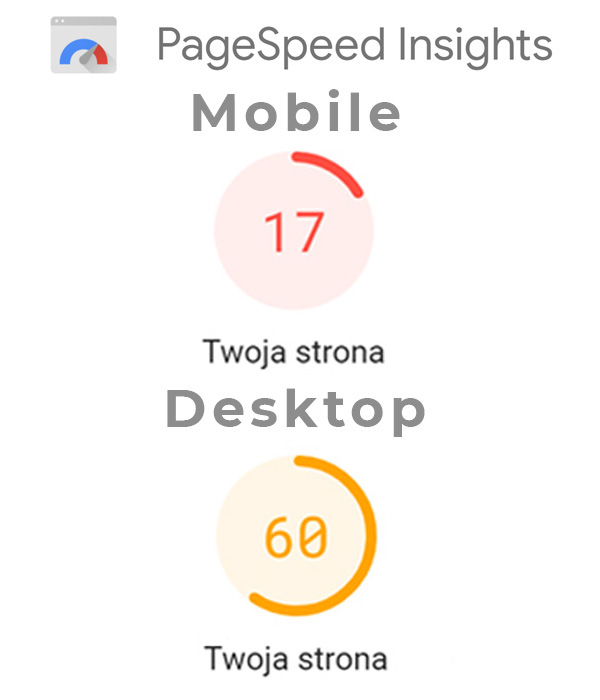
BEFORE

Of course, each case is different, and the effects of the speed increase may depend on startup parameters such as: the current speed of the website and the degree of website optimization,
the speed of the current hosting, the current level of graphic compression, etc. One of the key factors influencing the increase in indicators and the scope of work that our team can perform is the technology in which the current website was built. First, we perform an SEO audit of the website. and then content optimization as well as page optimization is performed.

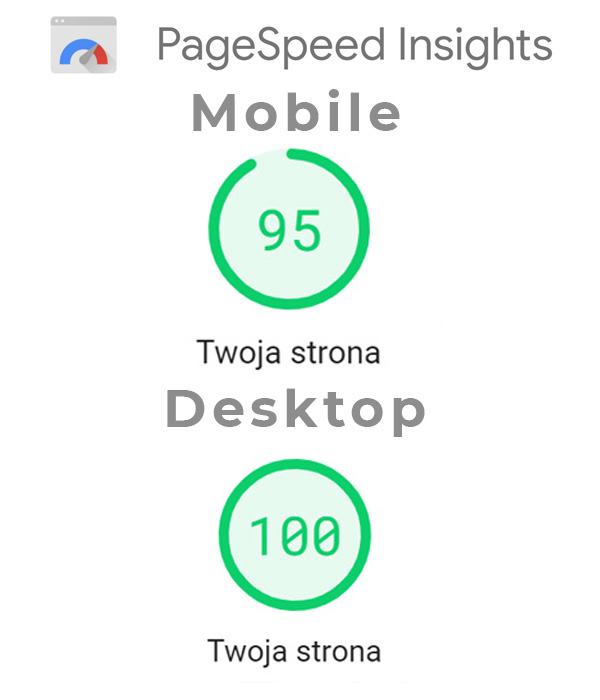
after
Optimization effect
Website optimization - cost
To fully effectively optimize the website loading speed for Google™ Pagespeed Insights indicators, two inseparable website optimization activities are needed. Firstly, the website optimization itself, which our team performs, except in very special cases, within 5 to 10 business days. Secondly, an external CDN server service that allows you to quickly serve optimized data. For our service, you only pay for the increase in points that we manage to earn, both for mobile and stationary devices.
What else is needed to make your website work fast?
An integral part of the service is the need to use CDN server infrastructure that will ensure the appropriate speed of serving optimized data. The design of the CDN network used is, unlike other networks of this type, focused not on the priority of security, e.g. against DDoS attacks, but on the speed of transmitted data. The monthly price for infrastructure maintenance ranges from the free version (sufficient for simple websites), through an intermediate package at $20 / month, which is used by our website, to higher ones – offering large transfer limits and the number of queries. You can withdraw from the CDN service at any time. It is provided by an external company with an international reach.

CDN SERVERS
-
Transfer up to 1 GB / month
-
Number of inquiries up to 5,000 / month
-
Free - link in the footer to the operator
-
Transfer up to 25 GB / month
-
Number of inquiries up to 50,000 / month
-
$21/mo
-
Transfer up to 100 GB / month
-
Number of inquiries up to 200,000 / month
-
$51/mo
-
Transfer up to 500 GB / month
-
Number of queries up to 1,000,000 / month
-
$176/mo
Examples effectiveness
A foretaste of what you can expect…
SIDE
Rentalo - blog
Rentalo - blog
this page 🙂
Ecouse
Ecouse
Jurpol
Jurpol
Irriga
irriga
nerli
nerli
mercator
mercator
Dentrum
Dentrum
okdoors
okdoors
BEFORE
58 points
12 points
60 pkt.
44 pkt.
78 pkt.
13 pkt.
66 pkt.
12 pkt.
42 pkt.
17 pkt.
65 pkt.
38 pkt.
56 pkt.
15 points
68 points
37 points
71 points
PO
90 points
71 points
99 points
95 points
99 points
86 points
100 points
93 points
100 points
89 points
96 points
76 points
96 points
86 points
100 points
93 points
100 points
FAQ
Frequently asked questions about optimizing the speed of Google Pagespeed Insights
- Unoptimized images – often the biggest cause of slow loading times, images need to be resized, compressed and converted to the appropriate type;
- Render Blocking Resources – Browsers must load, parse, and execute all CSS and JS files before rendering the page. Without a resource loading mechanism, this process takes a lot of time, harming the visitor’s experience;
- Put (lazy loading) images off screen – Lazy loading helps the browser load only the images that users are currently viewing. Without this technique, browsers load all images on a page, regardless of whether the user wants to view them.
Your CDN usage only increases when visitors to your website are served resources (images, fonts, CSS, JavaScript) from the edge location closest to them. In other words, only traffic generated by a visit to a site that needs to draw resources from our CDN is accumulated towards the CDN limit.
As a result, when resources can be served from browser cache, the throughput of the CDN remains the same.
For example, if one user visits the same page five times, we count this as five pageviews. However, on the second, third, fourth and fifth visits, the user may receive content (e.g. static resources) from the browser’s cache. In this case, the number of views increases, but the CDN usage remains the same after the first visit.
Larger pages with more assets (like images) generate higher CDN usage than slimmer pages.
If you want to know how much certain resources impact your page size, use the Pingdom speed test tool. It has a whole section on this topic.
If you maximize your monthly pageviews or CDN bandwidth, your site will still function normally but will not be optimized.
Our default price is per site.
We offer custom site subscription plans where you can add multiple websites under one subscription plan.
NO. All our plans (including free) have the same features and deliver the same results.
The only difference between subscription plans is the available resource usage. Cheaper plans have fewer views and CDN bandwidth, and vice versa.
Find out what result your website can achieve?





